
요소 속성을 사용하면 웹 및 디자인 요소를 쉽게 사용자 정의하고 미세 조정하여
웹 디자인의 모든 세부 사항과 측면을 제어하여 전문적인 웹 사이트를 구축할 수 있습니다.

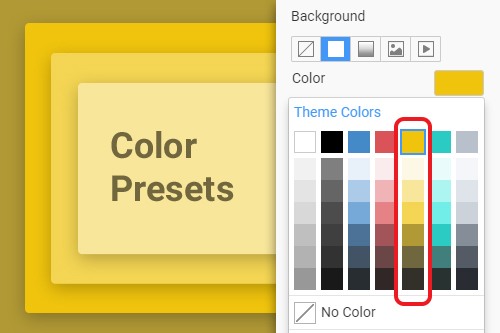
.색상 사전 설정은 선택한 팔레트의 다양한 음영을 얻는 데 도움이 됩니다. 팔레트에서 수정하는 모든 새 색상에 대해 자동으로 음영을 얻습니다.
애니메이션은 모든 종류의 웹 구성 요소에 사용되는 효과입니다. 방문자가 웹 페이지를 스크롤할 때 발생할 수 있으며 엔터테인먼트와 참여를 추가하여 요소에 주의를 집중시킵니다. 텍스트를 눈에 띄게 만드는 데 도움이 되는 모든 기본 애니메이션 효과를 제공합니다. 요소를 선택하고 속성 패널에서 원하는 애니메이션 효과를 선택합니다. 또한 재생 시작 시간과 재생 시간을 정의하여 제어할 수 있습니다.

웹 디자인을 위한 가장 다양한 그리드 레이아웃을 얻으십시오. Grid Elements를 사용하면 디자인을 모바일 친화적으로 자동으로 만들 수 있습니다.

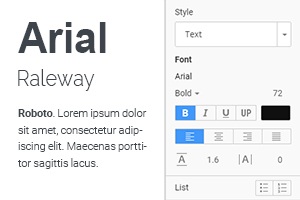
폰트 속성은 제목, 텍스트, 하이퍼링크, 목록 등과 같은 모든 텍스트 요소의 스타일을 지정하는 데 필수적입니다. 글꼴 패밀리, 굵기, 변형, 크기, 줄 높이를 설정합니다. 그리고 이 속성을 사용하여 모든 텍스트 요소의 전체 테마 타이포그래피 및 개별 글꼴 속성을 지정할 수 있습니다.

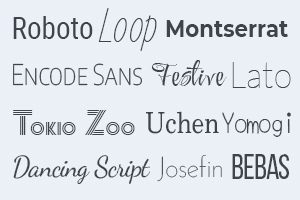
웹 페이지에서 900개 이상의 Google 글꼴을 사용하십시오. WordPress 및 Joomla 플러그인에 Google 글꼴을 추가할 수 있습니다.

텍스트, 이미지, 그룹, 기본 도형 등에 그림자를 적용합니다. 많은 그림자 사전 설정을 사용하고 웹 페이지에서 그림자 효과를 사용자 지정, 복사 및 붙여넣을 수 있습니다.
