
텍스트, 이미지, 하이퍼링크, 아이콘, 모양 및 버튼과 같은 필수 웹 디자인 요소로 멋진 페이지를 디자인하십시오.
강력한 드래그 앤 드롭으로 모든 디자인 요소를 Editor에 자유롭게 배치할 수 있습니다.
텍스트 요소를 삽입하여 텍스트를 정의합니다. 표준 서식을 사용하여 굵게, 기울임꼴 등의 텍스트 부분을 강조할 수 있습니다.
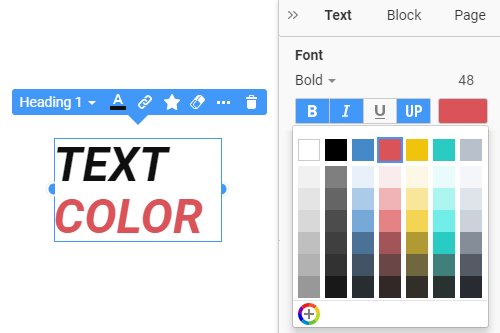
대문자를 적용하고 텍스트 조각에 대해 다양한 색상과 크기를 선택할 수 있습니다.

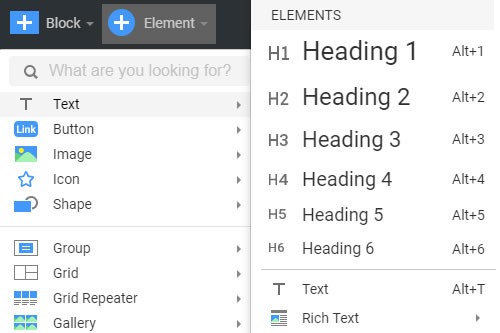
텍스트, 제목, 텍스트, 인용구, 순서 및 순서 없는 목록 등에서 다양한 스타일을 사용하는 것이 좋습니다. 이는 사용자와 방문자가 귀하의 콘텐츠를 더 쉽고 재미있게 읽을 수 있도록 하고 귀하에 대한 컨텍스트 데이터를 제공하여 SEO 순위에 간접적으로 영향을 미칩니다.

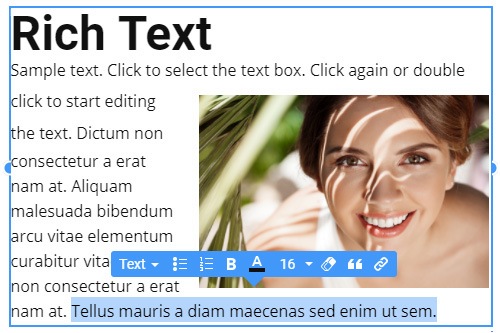
웹 사이트에 대해 긴 읽기 텍스트가 있고 해당 텍스트를 사용하기가 그리 편리하지 않은 경우 RTE(서식 있는 텍스트 요소)를 사용하여 긴 콘텐츠 기사를 만들 수 있습니다. 일반 제목, 텍스트, 목록 및 이미지 요소와 달리 MS Word와 같은 프로세서에서 텍스트를 편집하는 것과 유사하게 서식 있는 텍스트 요소에서 이러한 요소를 직접 추가하고 수정할 수 있습니다.

색상은 웹 디자인을 생각할 때 가장 먼저 상상하는 것입니다. 팔레트에서 생성된 사전 설정 색상을 선택할 수 있으며, 빠른 액세스 테마 패널에서 색상 링크를 클릭하여 변경할 수 있습니다. 필요한 경우 색상 선택기 대화 상자를 사용하여 선택한 텍스트에 대한 속성 패널의 색상 대화 상자에서 찾을 수 있는 추가 색상을 추가합니다. 스타일을 색상으로 업데이트하여 웹 사이트에서 사용되는 모든 텍스트 스타일 인스턴스에 동일한 색상을 적용할 수 있습니다.
텍스트에 아이콘을 추가하여 읽기 쉽고, 이해하기 쉽고, 간단하고 빠르게 분위기를 전달할 수 있습니다. 일반적으로 행동을 촉구하고 텍스트를 더 매력적으로 만듭니다. 반면 아이콘 옆의 텍스트는 아이콘을 이해하기 쉽게 만들어 모호성을 줄이는 데 도움이 됩니다. 아이콘과 텍스트를 함께 사용하는 것을 단순화하기 위해 컨텍스트 도구 모음에서 아이콘을 텍스트에 삽입할 수 있습니다. 필요한 경우 텍스트의 속성 패널에서 아이콘 섹션을 사용하여 아이콘을 수정할 수 있습니다.

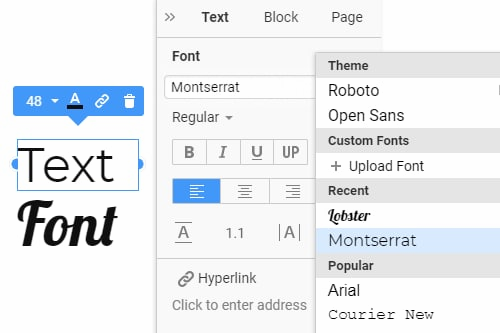
Visual Media Elements의 인기가 높아짐에도 불구하고 텍스트는 여전히 웹에서 정보를 전달하는 데 가장 많이 사용되는 유형입니다. 귀하의 웹사이트에는 콘텐츠를 제공하기 위해 읽을 수 있는 글꼴이 있어야 합니다. 텍스트 요소를 선택한 다음 속성 패널에서 해당 글꼴을 변경합니다. 900개 이상의 Google 글꼴을 제공하고 가장 인기 있는 글꼴을 별도의 목록으로 분리했습니다. 다른 목록에서 최근에 사용한 글꼴을 찾을 수도 있습니다. 또한 사용자 정의 글꼴을 추가하는 옵션이 있습니다.

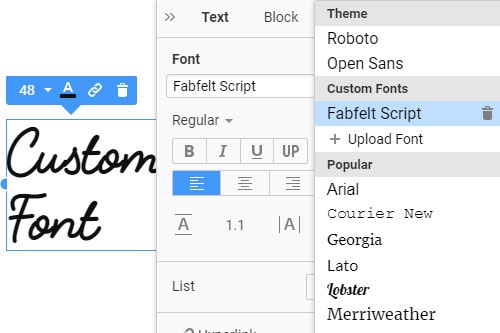
액세스가 매우 용이하고 브라우저 친화적인 수백 개의 사전 설정된 Google 글꼴에 액세스할 수 있습니다. 이러한 글꼴로 사용자를 제한하지 않습니다. 고유한 디자인을 만드는 데 사용할 타사 사용자 정의 글꼴을 다운로드하거나 구입할 수도 있습니다. 선택한 요소에 대해 속성 패널의 열린 글꼴 목록에서 사용자 정의 글꼴을 업로드할 수 있습니다. 업로드된 모든 사용자 정의 글꼴은 모든 웹사이트 페이지의 테마 타이포그래피 및 글꼴 구성표에서 지원됩니다.

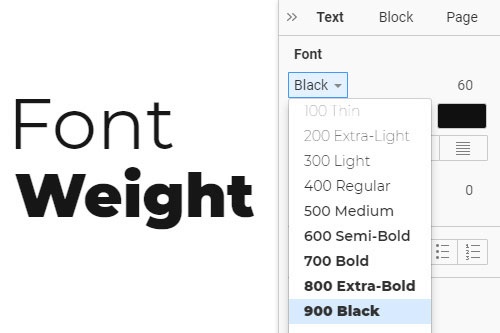
글꼴 두께가 다른 동일한 패밀리 글꼴은 계층 구조, 의도를 나타내며 중요한 정보를 강조 표시합니다. 올바른 위치에 올바른 글꼴 두께를 사용하는 것은 일종의 예술입니다. 이 속성을 최대한 활용하기 위해 Font Family에서 지원하는 다양한 지원 글꼴 두께 값을 사용할 수 있습니다. 지원되는 경우 얇은(100)에서 검정(900)까지 각 텍스트 스타일 및 반응 모드에 대해 다른 글꼴 두께를 가질 수 있습니다.

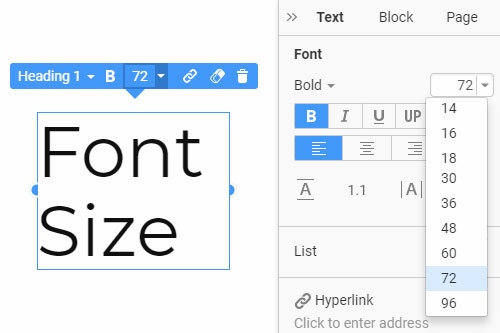
텍스트 요소에 대한 올바른 글꼴 크기를 선택하는 것이 중요하므로 읽고 이해하기 쉽습니다. 텍스트 요소를 선택한 다음 속성 패널에서 글꼴 크기 값을 선택하거나 입력하여 글꼴 크기를 설정할 수 있습니다. 또한 텍스트 맞춤 및 가독성에 따라 더 크거나 더 작은 화면에 대해 다른 글꼴 크기를 가질 수 있습니다. 필요한 경우 텍스트의 선택한 부분에 대해 다른 글꼴 크기를 설정할 수도 있습니다.

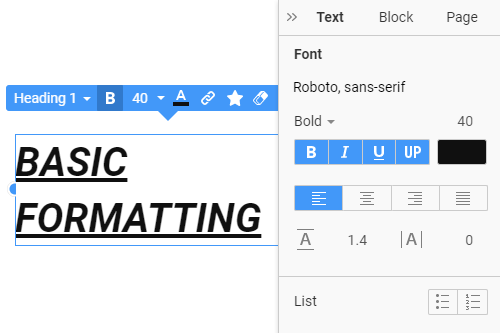
대부분의 경우 텍스트는 기본 조작을 강조해야 합니다. 기본 서식에는 굵게, 기울임꼴, 밑줄이 포함되며 대문자가 추가되었습니다. 텍스트 또는 그 일부를 선택하고 속성 패널에서 기본 서식 아이콘을 클릭할 수 있습니다. 일반 텍스트의 서식 있는 텍스트와 달리 대문자 작업은 선택한 부분뿐만 아니라 전체 요소를 변경합니다.

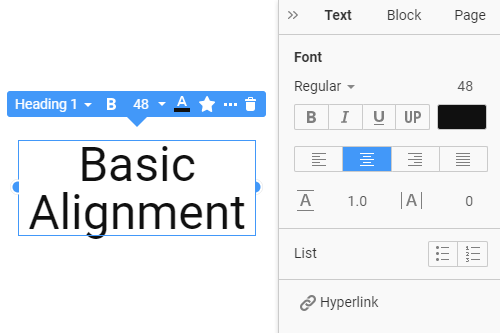
그룹, 그리드 셀 또는 블록에서 텍스트 요소를 배치하는 요소 정렬 외에도 기본 정렬을 사용하여 텍스트 요소 내부의 내용을 정렬할 수 있습니다. 이를 구현하려면 텍스트 요소를 선택하고 속성 패널에서 정렬 아이콘 중 하나를 클릭해야 합니다. 필요한 경우 텍스트 요소와 내부 콘텐츠를 다르게 정렬하는 데 도움이 됩니다.

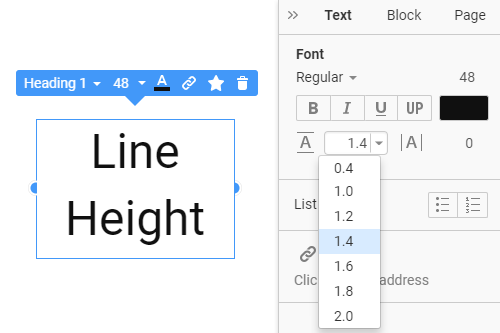
줄 높이는 텍스트 줄 위와 아래의 공간을 정의하는 기본 텍스트 속성입니다. 선택한 제목, 텍스트 또는 기타 요소에 대한 속성 패널의 필드를 선택하거나 입력하여 선 높이 값을 변경할 수 있습니다. 일반적으로 더 큰 글꼴 크기에 대해 더 작은 줄 높이를 사용하는 것이 좋습니다.

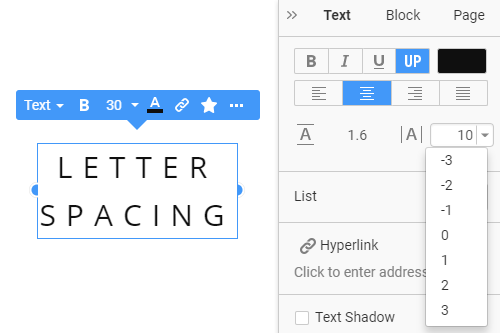
타이포그래피는 웹사이트를 포함하여 읽을 수 있는 모든 콘텐츠에 중요합니다. 문자 간격은 그것의 일부이며 웹 페이지의 단어에서 입력된 문자 사이의 간격을 정의하여 시각적 밀도를 변경하고 텍스트를 시각적으로 일관되게 만듭니다. 선택한 텍스트, 하이퍼링크, 버튼 등에 대한 속성 패널에서 Letter Spacing 속성 값을 변경할 수 있습니다. 기본적으로 Letter Spacing 값은 0으로 설정되어 있습니다.

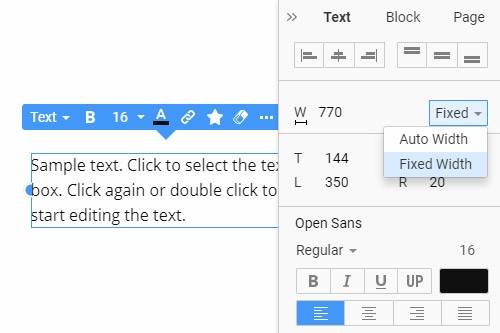
텍스트 너비는 모든 블록 요소의 위치를 올바르게 정의하고 전체 레이아웃을 정렬하는 데 도움이 되므로 중요합니다. 텍스트 너비는 내용을 매력적이고 읽기 쉽게 만듭니다. 속성 패널에서 텍스트가 컨테이너 또는 블록에 맞는 방식을 정의할 수 있습니다. 자동 너비 옵션을 선택하면 텍스트가 자동으로 단어를 채택하는 컨테이너 너비를 사용하므로 반응형 모드의 디자인을 훨씬 쉽게 사용자 지정할 수 있습니다. 고정 너비 옵션을 사용하면 텍스트 요소의 정확한 너비를 설정할 수 있습니다.
이미지 요소를 사용하여 웹 페이지에 이미지를 포함합니다. 바탕 화면에서 이미지를 드래그할 수 있습니다.
이미지 요소는 SVG 및 WEBP를 포함하여 그림의 모든 기본 형식을 지원합니다.
한 번의 클릭으로 이미지를 배경으로 바꿉니다. 필요한 경우 클릭 한 번으로 이미지 배경을 이미지로 축소하고 레이아웃에 배치합니다.
시청자의 시선이 사진의 물체에 초점을 맞추도록 이미지를 자릅니다. 자르는 동안 이미지를 확대/축소하여 레이아웃에 완벽하게 맞도록 하고 디자인 아이디어를 강조할 수도 있습니다.
컴퓨터 마우스는 매우 강력한 선택 도구입니다. 드래그 앤 드롭은 모든 사용자에게 가장 간단하고 필수적인 기술입니다. 이미지 라이브러리에 이미지를 추가하고 데스크탑에서 이미지를 드래그한 직후에 갤러리를 생성할 수 있습니다. 창의성과 아이디어 구현을 위한 시간을 절약할 수 있습니다.
무료 이미지 검색 도구를 사용하여 완전 무료로 웹사이트를 구축할 수 있습니다. 웹사이트 프로젝트에서 사용할 수 있는 가장 큰 무료 스톡 이미지 중 하나를 통합했습니다. 무료 이미지는 개인 및 상업적 용도로 모두 사용할 수 있습니다.
이미지 요소의 애니메이션은 웹사이트 방문자를 끌어들이고 웹사이트에서 더 오래 유지할 수 있습니다. 추가 코드, JavaScript 또는 Flash를 사용하지 않고도 웹사이트 이미지에 애니메이션을 적용할 수 있습니다! 속성 패널에서 사전 설정 및 해당 섹션을 사용합니다.
이미지, 텍스트 및 기타 요소의 마커를 끌어 크기를 조정합니다. SHIFT 키를 누르고 있으면 비율에 따라 크기가 조정되고 Alt 키를 누른 상태에서 중심을 고정할 수 있습니다. 정확성을 위해 빨간색 마그네틱 가이드를 따라 스냅할 수 있습니다.
아이콘은 텍스트 아이디어를 설명하고 설명하는 작은 벡터 또는 래스터 이미지입니다. 그들은 웹 페이지의 디자인을 향상시킵니다. 1,000,000개 이상의 아이콘 라이브러리에서 선택하거나 자신의 아이콘을 업로드할 수 있습니다.

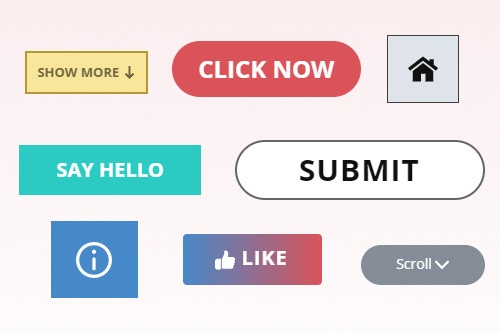
버튼은 웹 페이지의 기본 클릭 유도문안 요소입니다. 각 버튼 상태를 개별적으로 스타일화하고 버튼을 한 행에 정렬할 수 있습니다. 버튼 사전 설정을 사용하고 버튼 스타일을 복사하여 붙여넣을 수도 있습니다.

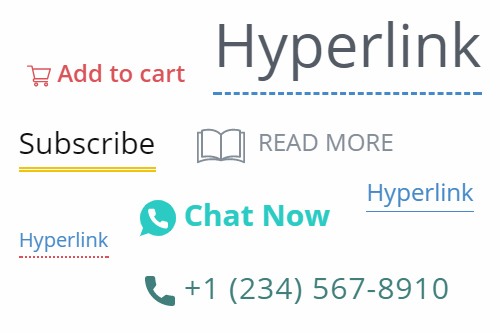
하이퍼링크는 동작을 호출하거나 지정된 대상으로 이동하는 버튼과 유사하게 작동하는 텍스트입니다. 버튼 요소와 마찬가지로 하이퍼링크에는 상태가 있습니다. 그러나 Text Element와 유사하게 스타일을 지정하고 아이콘을 추가할 수 있습니다.

모양을 사용하면 다양한 최신 벡터 그림을 추가하여 웹 페이지의 그래픽을 개선할 수 있습니다. 왜곡 없이 모양의 크기를 조정하고 채우기를 추가하고 사각형 및 원과 같은 기본 모양에 그라디언트 및 그림자를 사용할 수 있습니다.
