
메일링 리스트 또는 등록 및 가입을 위한 피드백, 리드 또는데이터를 수집하기 위한 Contact Form을 작성하는 방법은 코딩 없이 사용하기 쉽습니다.
끌어서 놓기를 사용하여 몇 분 안에 사용자 지정 연락처 양식을 만들고 시각적으로 사용자 지정하고 모바일 장치의 모든 반응 모드에서 즉시 미리 볼 수 있습니다.

레이블이 양식 입력과 함께 표시되도록 설정할 수 있으므로 속성 패널에서 레이블을 쉽게 수정할 수 있습니다. 양식을 선택하고 속성 패널로 이동하여 레이블을 표시하는 레이아웃을 변경합니다. 레이블 스타일 링크를 클릭하여 레이블 스타일 패널로 이동합니다. 레이블을 수정합니다.

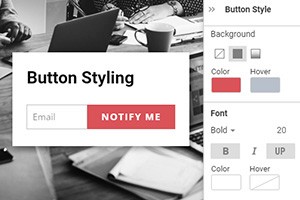
버튼은 일반적으로 웹 디자인의 주요 요소 중 하나입니다. 그렇기 때문에 웹사이트의 문의 양식에서도 매우 중요합니다. 버튼, 해당 위치 및 정렬을 수정하려면 연락처 양식을 선택한 다음 속성 패널에서 버튼 스타일 링크를 클릭합니다. 버튼 스타일 패널에서 채우기, 모든 버튼 상태의 테두리, 정렬 등을 수정합니다.

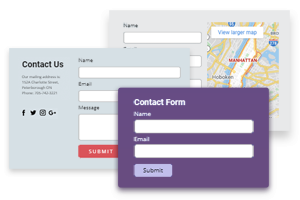
클릭 한 번으로 가장 인기 있는 양식으로 블록을 추가하여 양식 사전 설정을 적용합니다. 연락처, 구독 및 기타 Contact Form 사전 설정을 추가하고 삽입 후 블록을 쉽게 사용자 정의할 수 있습니다.

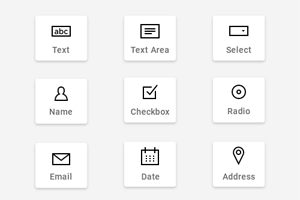
입력, 텍스트 영역, 라디오 버튼, 선택 및 최신 양식에서 많이 사용되는 기타 모든 것을 포함하여 양식을 작성하는 동안 10개 이상의 양식 필드 유형 중에서 선택하십시오.
양식 작성기에서 미리 정의된 위치로 끌어다 놓아 양식 입력 및 기타 요소의 위치를 쉽게 변경할 수 있습니다. 또한 양식 필드를 가로 및 세로로 변환할 수 있을 뿐만 아니라 편집기에서 위치를 지정하는 동안 행에 배치할 수도 있습니다.

양식의 약관 동의 옵션에 대한 특정 유형의 확인란을 추가합니다. 언제든지 수정할 수 있는 문구와 함께 이 확인란을 삽입하십시오.
Google의 고급 위험 분석 및 적응형 챌린지 엔진을 사용하여 웹사이트를 악의적인 활동으로부터 보호하여 일반 사용자가 제한 없이 양식을 작성할 수 있도록 합니다.
